Infraestructura
Cómo migrar a la nube: la importancia de una estrategia a medida para tener éxito

27 Jul, 2024 · 5 min de lectura

¿Cómo los campos de entrada pueden crear o deshacer una experiencia completa?
En el mundo del diseño de Experiencia de usuario, a menudo pasamos por alto un elemento esencial pero fundamental en la interacción entre usuarios y sistemas: los campos de entrada. Estos pequeños espacios en blanco en formularios y pantallas son la puerta de entrada para que los usuarios compartan información, comentarios y preferencias. En este artículo, hablaremos sobre la importancia de un diseño efectivo en los campos de entrada, y cómo factores como el color, el tamaño y la disposición juegan un papel fundamental en el éxito de las interfaces digitales.
En la actualidad, los campos de entrada son una presencia constante en las interfaces de usuario, lo que significa que la mayoría de los usuarios están familiarizados con su uso. Sin embargo, es crucial implementarlos de manera tal que los usuarios puedan identificar claramente dónde pueden ingresar información. De lo contrario, existe el riesgo de que pasen por alto estos campos o enfrenten dificultades para encontrar dónde deben ingresar sus datos. Por esta razón, garantizar un diseño adecuado de los campos de entrada se convierte en una necesidad en una amplia variedad de situaciones. Un diseño incorrecto puede tener un impacto negativo en la experiencia del usuario.
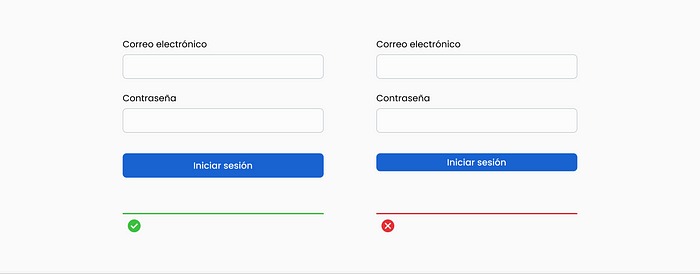
Una de las mejores prácticas en el diseño de campos de entrada es asegurarse de que sean claramente distinguibles del resto de la pantalla. Esto se logra utilizando un fondo más oscuro con campos en blanco o colores claros, o incorporando un contorno de color oscuro para resaltar los campos cuando se utiliza un fondo claro. Esta distinción visual es esencial para garantizar una experiencia de usuario fluida.
El color juega un papel clave en la diferenciación de los estados de los campos de entrada en la pantalla y es importante que los usuarios puedan identificar cada uno de inmediato.
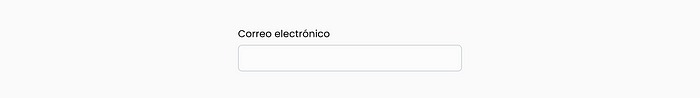
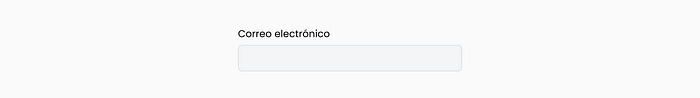
Estado Predeterminado: En este estado, el campo de entrada se presenta vacío y con su estilo por defecto, indicando que aún no se ha proporcionado una respuesta y está listo para ser utilizado.

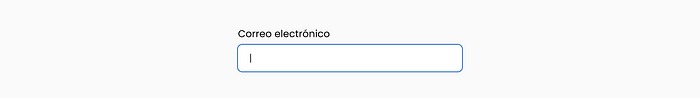
Estado Activo: Cuando el usuario hace clic en el campo, se activa, lo que se refleja en un borde resaltado y un símbolo de inserción. Estos elementos indican al usuario que es el momento de comenzar a escribir su respuesta.

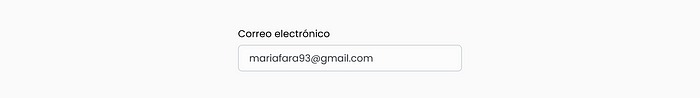
Estado Completo: Una vez que el usuario ha ingresado su respuesta y hace clic en el campo, este se llena. El borde vuelve a su color predeterminado y la respuesta aparece en texto oscuro. Esto señala que la entrada se ha completado, y el usuario puede proceder con la siguiente pregunta.

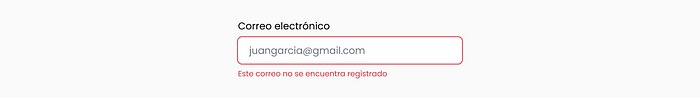
Estado de Error: Cuando una respuesta es incorrecta o falta, el campo de entrada muestra el borde de color (normalmente suele utilizarse algún tono de rojo para hacer referencia a este estado) y un mensaje de error para señalar el problema, indicando al usuario que debe revisar su respuesta y realizar correcciones necesarias.

Estado Deshabilitado: Un campo de entrada puede estar deshabilitado debido a requisitos o restricciones específicas. En este estado, se muestra como un campo vacío con una apariencia atenuada o en un color contrastante, como el gris, indicando que no está disponible para interactuar.

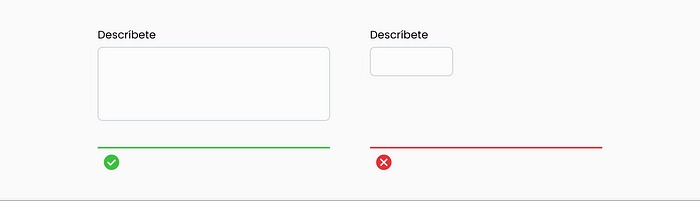
El tamaño de un campo de entrada comunica cuánta información se espera del usuario. Por ejemplo, un campo de entrada más grande, como el que suele utilizarse para la sección “Descríbete”, indica que los usuarios pueden introducir una cantidad sustancial de información.

Esto también permite a los usuarios revisar su contenido anterior a medida que ingresan más datos. Si todos los campos fueran del mismo tamaño, los usuarios tendrían que retroceder constantemente para verificar lo que han escrito previamente.

Para mantener una cohesión visual y una jerarquía en el diseño, se recomienda que la altura de los campos de entrada sea igual a la del botón principal que se utiliza en el proyecto.

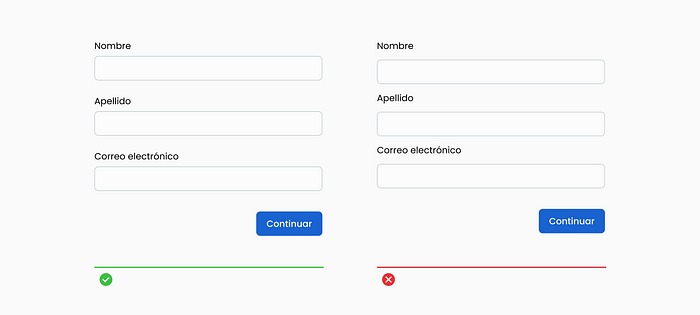
La disposición adecuada de los campos de entrada y sus etiquetas son esenciales para evitar la confusión del usuario. Cuando un campo de entrada está demasiado alejado de su etiqueta correspondiente o muy cerca de una etiqueta no relacionada, los usuarios pueden perderse.
Para promover la identificación rápida de cada campo individual, es importante organizarlos con un espacio adecuado entre ellos, en lugar de agruparlos demasiado cerca para ahorrar espacio. En lo que respecta al espacio, menos no siempre es más; la falta de espacio puede generar estrés y dificultar la navegación del usuario. Un diseño limpio y organizado contribuye en gran medida a una experiencia más fluida y efectiva.

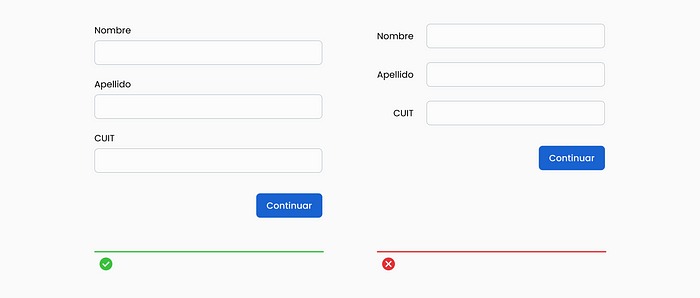
Aunque es frecuente encontrar etiquetas de formularios alineadas a la izquierda en diseños de una sola columna, esta disposición requiere que los ojos de los usuarios realicen un seguimiento en forma de Z en lugar de un recorrido vertical directo. Este enfoque puede dar lugar a una percepción de mayor complejidad, fatiga visual y una aparente lentitud en la interacción con el formulario.

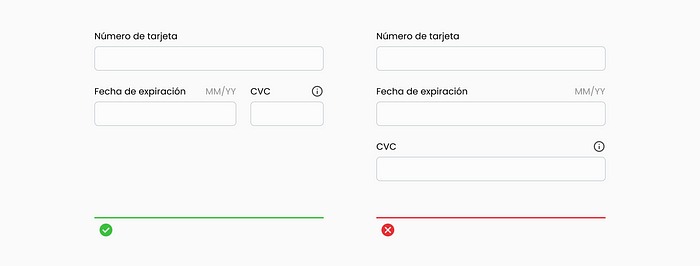
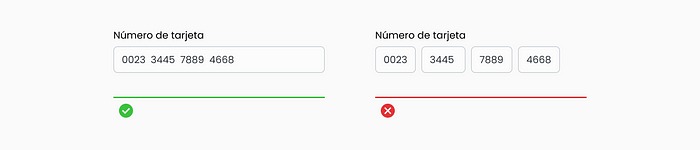
Es recomendable que los números de teléfono y los números de tarjetas de crédito se ingresen en un solo campo de entrada. El uso de múltiples campos de entrada puede llevar a frustración y errores, especialmente para los usuarios que miran el teclado mientras escriben.

En conclusión, el diseño de campos de entrada va más allá de la simple creación de espacios en blanco para que los usuarios ingresen información. La elección cuidadosa del color, el tamaño y la disposición de estos campos resulta fundamental para garantizar una experiencia de usuario efectiva y sin frustraciones.
Aunque hay mucho más que considerar en el contexto de los campos de entrada, teniendo en cuenta estos elementos de diseño, podemos prepararnos para diseñar interacciones más limpias, fluidas y satisfactorias entre usuarios y sistemas.
Micaela Tofe - UX/UI Designer